If you work for VMware Cloud Provider like me, this article would be great use to you.
Idea is to personalize the VMware Cloud Director portal with few of the custom links about your organization.
- User Guide – Custom guide created for your customer, saving them from VMware official guide.
- About – Organization Cloud offering page.
Action will be performed using API call via Postman.
Step 1: Login to VMware Cloud Director using Postman. Check my previous blog for help.
Step 2: Query the current theme of VMware Cloud Director to make required additions. In this article we are going to modify the existing theme rather then creating new from scratch.
Get https://VCD_FQDN/cloudapi/branding
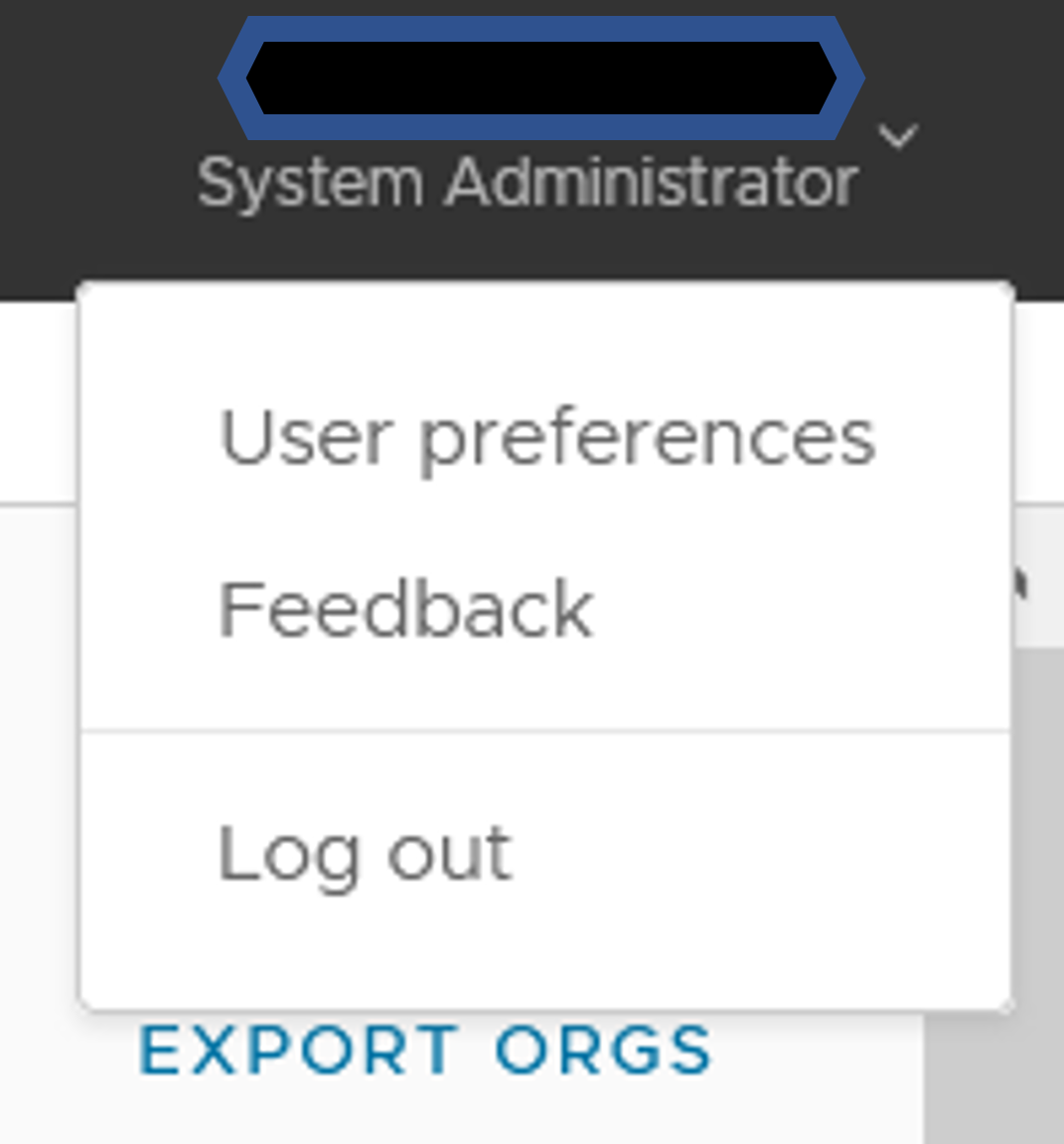
Due to default theme, this is what your right side drop down would look like (as mentioned below)

and plan is to add Custom links in a separate bracket.
Step 3: How ? By PUT action
PUT https://VCD_FQDN/cloudapi/branding
Added the below mentioned lines in body and set it as “json”. i would recommenced to add content-type as application/json.
{
"portalName": "Learningfingers Portal",
"portalColor": null,
"selectedTheme": {
"themeType": "BUILT_IN",
"name": "Default"
},
"customLinks": [
{
"name": null,
"menuItemType": "separator",
"url": null
},
{
"name": "Blog Services",
"menuItemType": "section",
"url": null
},
{
"name": "User Guide",
"menuItemType": "link",
"url": "https://learningfingers.com/"
},
{
"name": "About Samesh",
"menuItemType": "link",
"url": "https://learningfingers.com/about/"
},
{
"name": null,
"menuItemType": "separator",
"url": null
}
]
}
Output looks like this: 
i had lot of fun finding information do to this and hope its helpful for you as well.
- How to Implement Hytrust KMS and enable vSAN encryption? - 16/10/2022
- How to delete Inaccessible objects in vSAN datastore? - 16/09/2022
- Availability options with vROPs 8. - 04/07/2022